昨今ではSNS(X,Instagram)などで写真やイラストを共有する機会が増えたことにより、無断転載やAI学習、他者による自作発言などの問題も横行するようになりました。
それにより、今では画像やイラストには自作であることがわかるように作者名を記入したり、専用のロゴデザインを作成して画像に入れるなど、ウォーターマーク(透かし)を使用するクリエイターが増えています。
そこで本記事では、自分で撮影した写真・作成した画像/イラストにウォーターマーク(透かし)の作り方、ウォーターマークをを入れることのメリットやデメリットに至るまでを徹底的に解説します。
AI学習が常態化してきた現代においてウォーターマークに関する正しい知識と作り方を知っておくことは必須なので、ぜひこの機会に学んでおきましょう!
All-in-one ツールボックス:動画/音声/画像変換、動画/音声ダウンロード、動画編集、録画、圧縮.....すべてできる!

Part1.ウォーターマーク(透かし)の作り方|Photoshopの場合
ここまではウォーターマークのメリット・デメリットについて解説しました。
ここからは、Photoshopを用いたウォーターマーク(透かし)の作り方を解説します。
作り方は全く難しくないので、下記の手順に基づいて画像の視認性を損なわず、宣伝にも使用できるようなウォーターマーク(透かし)を作成してみましょう。
※Photoshopをインストールするまでの流れは割愛します。もしPhotoshopを持っていない方はAdobeの公式ページを自身で確認してください。
Photoshopでウォーターマーク(透かし)を作る手順
Step1.「新規ファイル」から好きなサイズを選び「作成」をクリック
Step2.「ファイル」→「埋め込みを配置」で任意の画像を読み込ませる
Step3.「横書き文字ツール」でテキストを入力し、色や不透明度を調整する
Step4.「書き出し」→「PNGとしてクイック書き出し」で完了
![]()
今回は最も簡単な「文字を入力する方法」で解説していますが、別途自身で作成したロゴを挿入することも可能です。
その場合は画像を読み込んだ後に別途「ロゴデータ」も読み込み、後はStep3以降と同じ流れでウォーターマーク(透かし)として挿入することができます。
Part2.ウォーターマーク(透かし)を挿入/除去する方法
ここまではPhotoshopを使ってウォーターマーク(透かし)を作る方法を解説してきましたが、Wondershare UniConverterを使用すれば、より簡単にウォーターマークを作って画像に挿入できたり、反対に画像からウォーターマーク(透かし)を削除することもできます。
Wondershare UniConverterの詳細はこちら↓
|
UniConverterは、動画・画像の形式変換や編集・高画質化にいたるまであらゆる加工・修正・編集がおこなえるPCソフトです。 自動画質補正機能やウォーターマーク(透かし)の作成・削除機能などAIを使用した加工もお手のものなので、今後のAI時代にも適した機能も充実していると言えるでしょう。 アップデートも頻繁なため、今後新たな機能がどんどん追加されることが期待できます。気になる方は今のうちに試用版をインストールすることをおすすめします。 |
|
|
対応OS |
Windows XP/ Vista / 7 / 8 / 8.1 / 10 / 11 macOS 10.10以降 |
|
特徴 |
|
UniConverterでウォーターマーク(透かし)を作成し、動画に挿入する手順
まずはUniConverterを使用してウォーターマークを作成し、動画に挿入する手順を解説します。
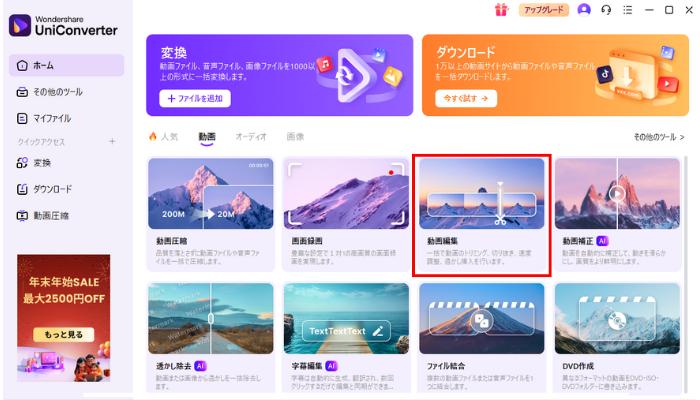
Step1.ホームから「動画編集」をクリック

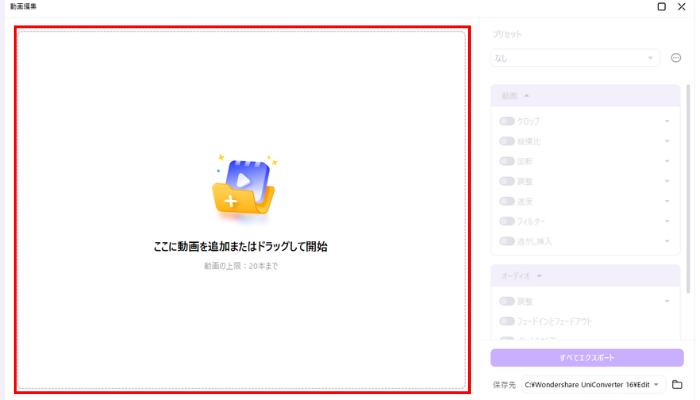
Step2.任意の動画をドラッグ&ドロップ

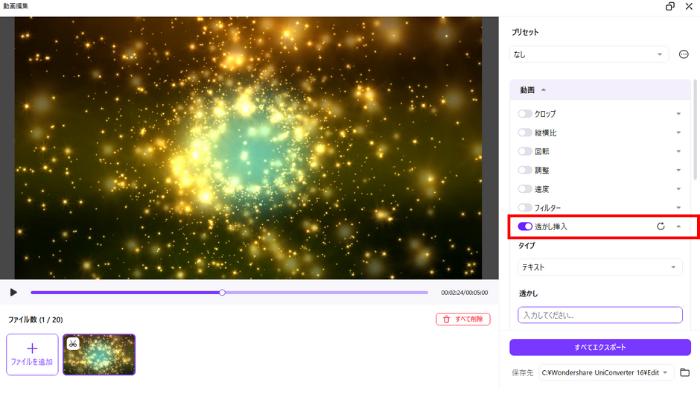
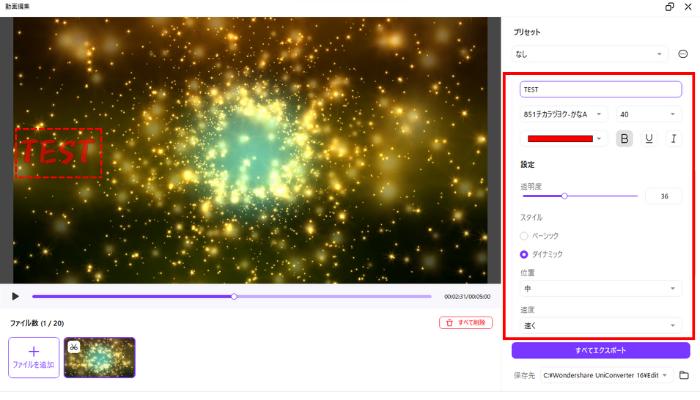
Step3.「透かし挿入」をオンにする

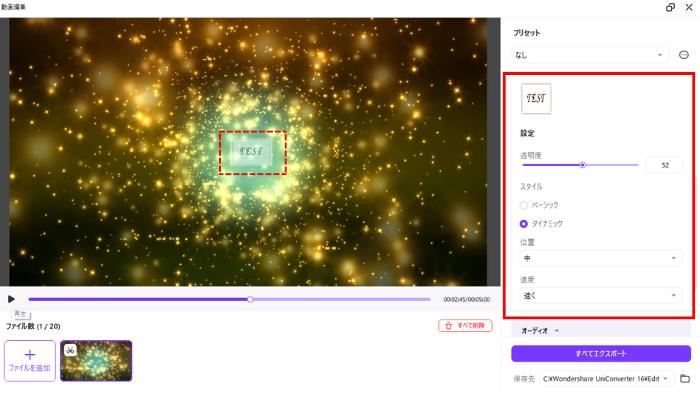
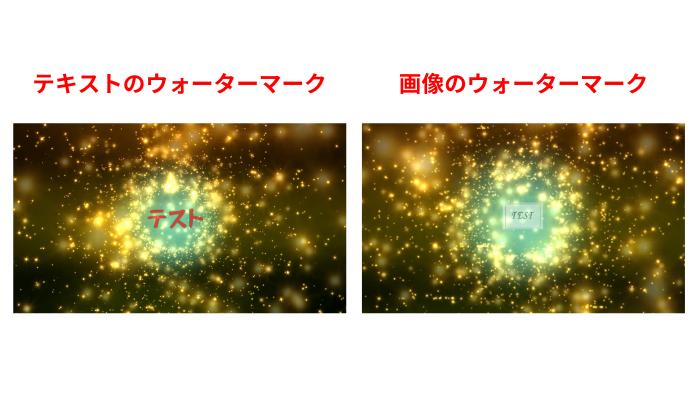
※UniConverterでは、透かしの種類を「テキスト」「画像」の2種類から選ぶことが可能です。
テキストを選択した場合に行えるカスタマイズ

|
透かしの文言 |
自由に入力が可能 |
|
フォント・サイズ・色 |
選べるフォントは200種類以上 |
|
透明度 |
0~100まで設定可能 |
|
スタイル |
「ダイナミック」なら動くウォーターマークを作成可能 |
「画像」を挿入する場合は、透明度とスタイルのみ選択可能です。

↓実際にエクスポートした動画↓

UniConverterでウォーターマーク(透かし)を除去する手順
続いて、UniConverterで画像のウォーターマークを除去する手順を解説します。
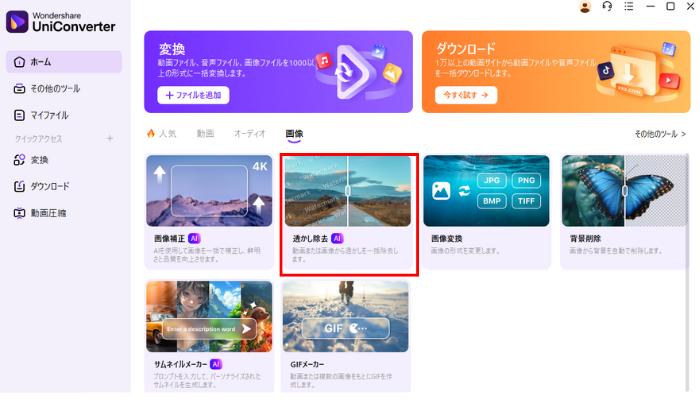
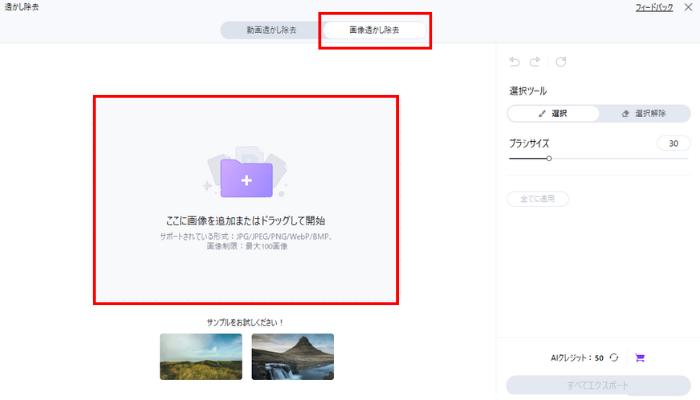
Step1.ホームから「画像」→「透かし除去」をクリック

Step2.「画像透かし除去」を選択し、ウォーターマーク(透かし)を削除したい画像をアプロードする

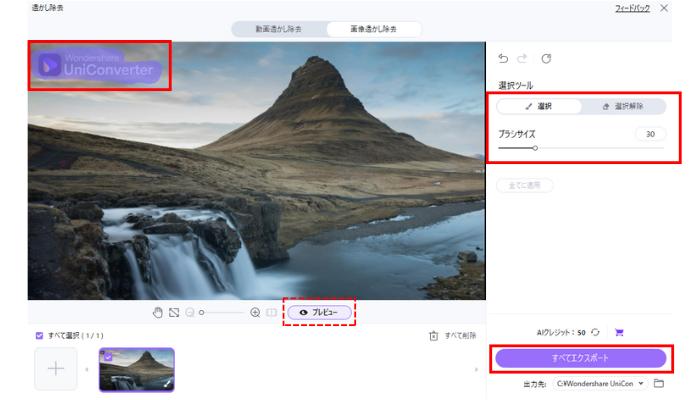
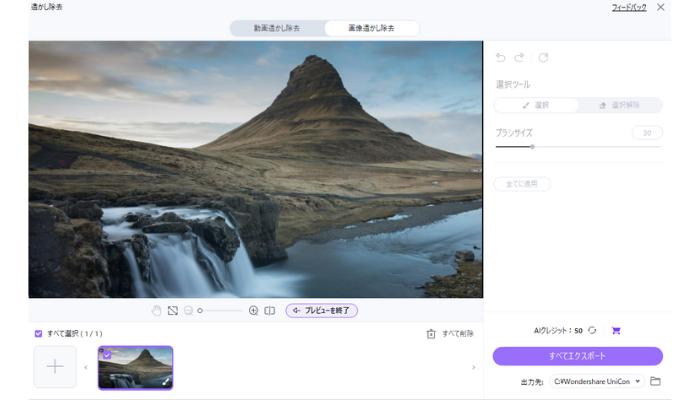
Step3.ブラシサイズを決定し、消したいウォーターマークを塗りつぶし「全てエクスポート」

※プレビューで削除後の状態を確認できます。

Part3.ウォーターマーク(透かし)を入れるメリット
まずはウォーターマーク(透かし)を入れることのメリットを解説します。
今後はSNSにアップロードされている画像・イラストでウォーターマーク(透かし)が入っていないものは見かけないという時代も来ると言われているので、しっかりメリットを理解して使いこなせるようにしておきましょう。
他者に自作発言・改ざんされることを防げる
自作画像・イラストにウォーターマーク(透かし)を入れることによって、他者に勝手に無断転載されたり自作発言・加工/改ざんされることを防げるようになります。
これ自体は昔から名のあるイラストレーター・クリエイターが無断転載を防ぐために行っていた手法ですが、今でも自作画像・イラストに作者名として「@(クリエイター名)」を入れることは有効です。
ウォーターマーク(透かし)は時間やお金をかければ削除することも可能なのですが、わざわざひと手間をかけてウォーターマーク(透かし)を削除して自作発言するには手間がかかること、また「たまたま知らなくて(フリー素材だと思って)使ってしまった」という言い分が通らなくなることから多くのクリエイターがこの手法を使い続けています。
AI学習を阻止することができる
ウォーターマーク(透かし)を入れることで、AIに勝手に学習されることを防げるというメリットもあります。
特に最近XではAI学習に関するスタンスが明文化され、Xに投稿された画像はAI学習の対象になると多くのユーザーが対策を講じていました。
「Xでは画像・イラストをアップしない」という選択を行った方もいるようですが、将来的にはほとんどのSNSでAI学習が許可されるとも言われている状態で、場所を変えるだけでは十分に対策ができているとは言えないでしょう。
ウォーターマーク(透かし)を使用すれば、自分の画像・イラストが完全に学習されることを防ぎ、ウォーターマーク(透かし)ありきのビジュアルが学習されることになるので完全な学習を防ぐことができます。
認知拡大に利用することもできる
ウォーターマーク(透かし)に自分のアカウント名やロゴを入れることで宣伝につながるというメリットもあります。
多くのクリエイターがリスクを負いながらもSNSで画像をアップする理由のほとんどは宣伝のためです。
ウォーターマーク(透かし)を画像に入れておけば、たとえ無断転載をされてしまったとしても伝わる人には「このウォーターマーク(透かし)は〇〇さんのものだ」と伝わるので、最悪の場合でも宣伝につなげることができます。
Part4.ウォーターマーク(透かし)を入れるデメリット
ここまではウォーターマーク(透かし)を入れるメリットを解説してきましたが、ここからは反対にデメリットを紹介します。
画像の視認性が悪くなる
ウォーターマーク(透かし)を入れると、当然ですが画像の視認性は悪くなるのでユーザーからクレームが来る・いつもより画像が見られないといったデメリットが発生します。
ただし、視認性のためにウォーターマーク(透かし)を入れずにSNSにアップするのはリスクが高すぎます。
どうしてもウォーターマーク(透かし)がないバージョンの画像も用意したいのであれば、そもそも勝手に他者がダウンロード・スクリーンショットができないように対策が施されたサイトを利用し、そこでウォーターマーク(透かし)なしの画像を公開するようにしましょう。
ユーザーからの悪意あるコメントが増える可能性が高くなる
ウォーターマーク(透かし)を画像に入れると、ユーザーから「ウォーターマークをはずせ!」という心無いコメントが増える可能性があります。
ただし、このようなコメントを送ってくるのはあなたのファンではなく、大抵が無断転載を行おうとしている悪意のあるユーザーです。本当のあなたのファンがショックを受けてコメントを送っているわけではないので、基本的には取り合わなくてよいでしょう。
まとめ
いかがだったでしょうか。
今回はウォーターマーク(透かし)の作り方、Photoshopでのウォーターマーク(透かし)の作り方、ウォーターマーク(透かし)の除去の方法にいたるまでを徹底解説しました。
今後SNSを使用する場合、アマチュアやプロに関係なく画像をアップロードする際にはウォーターマーク(透かし)を入れることが必須になっていくでしょう。そうでなければAI学習に簡単に利用され、いつかあなたが作成したものと同じ、もしくはそれ以上のクオリティの画像を誰かが簡単に作成できるようになってしまいます。
今のうちに効果的なウォーターマーク(透かし)の作り方をマスターしておきましょう。
